
by rush-intely | Apr 19, 2023 | PHP
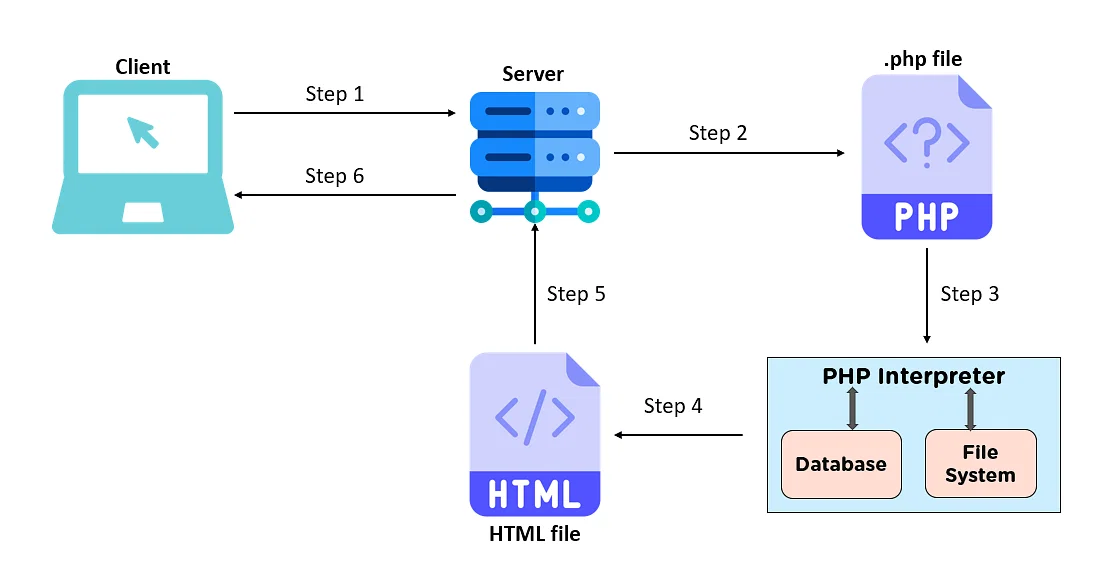
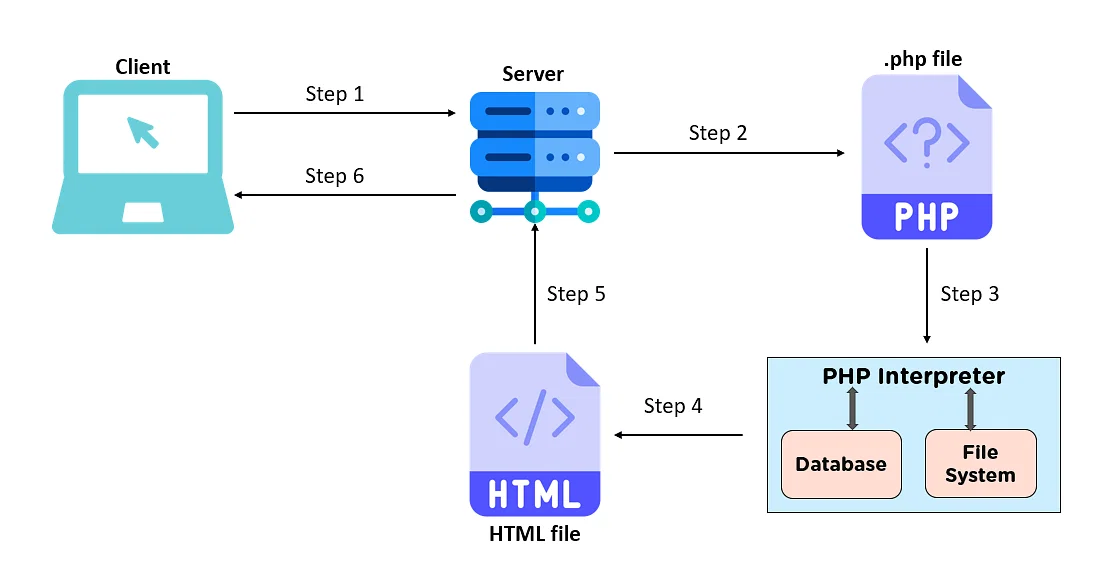
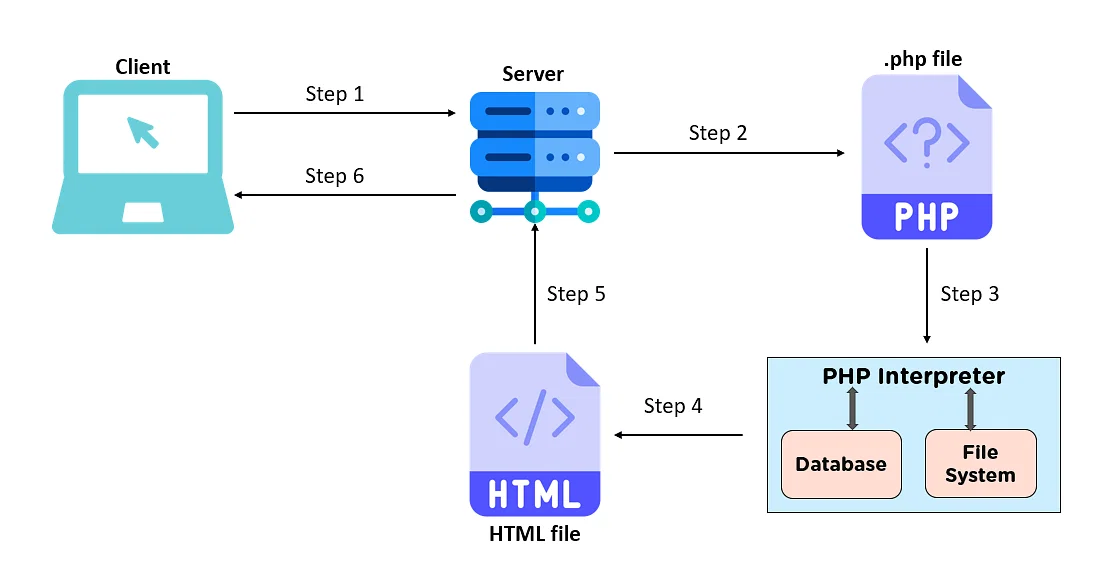
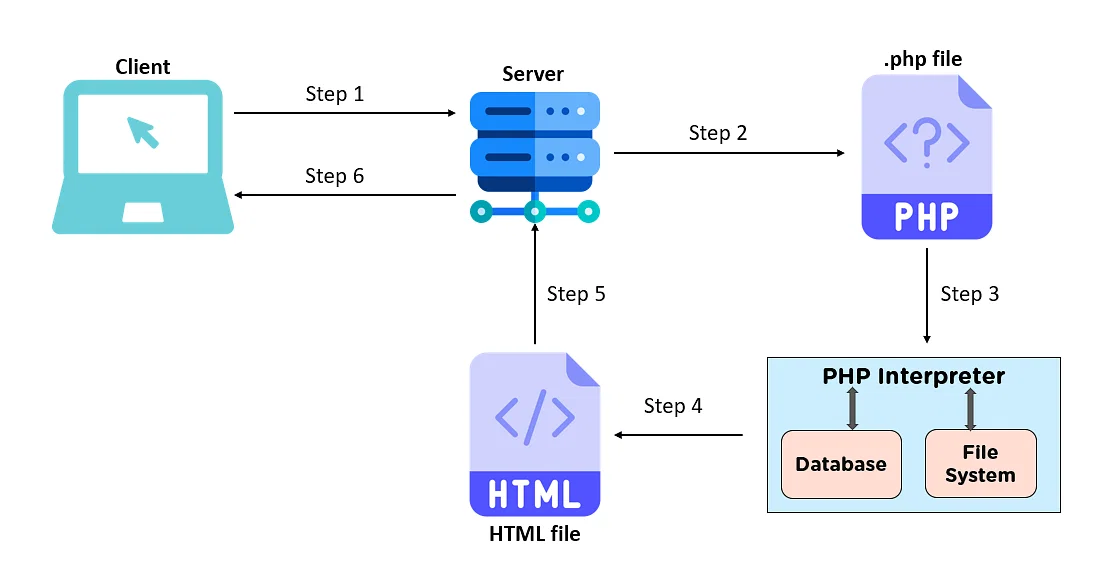
Post Views: 3 Introduction: Welcome to our blog on mastering PHP! If you’re new to web development or looking to expand your skills, PHP is an essential language to learn. PHP (Hypertext Preprocessor) is a widely-used server-side scripting language that powers...

by rush-intely | Apr 1, 2023 | React
Post Views: 4 React JS is a popular JavaScript library for building user interfaces. It was created by Facebook and is used by many websites and applications. In this blog post, we will learn what React JS is, how it works, and why you should use it. What is React JS?...